

#Pano2vr dimensions skin#
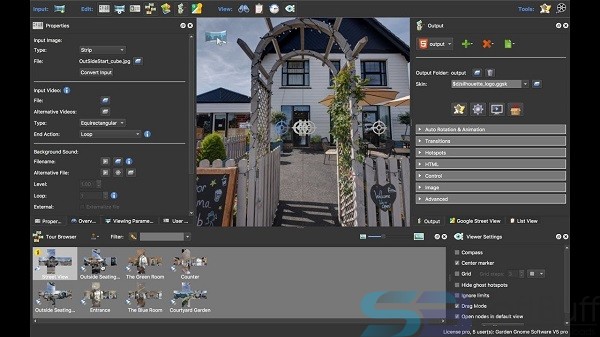
The Skin Editor allows you to design your own look and feel for your panorama player. You can add your own buttons and graphics, design hotspots and build maps for a virtual tour.You can also add animations and sound effects to the skin to help the user interact with your panoramic images.If you would rather not design your own skin you can use one of the skins that comes with Pano2VR, download skins from third parties or from the user designed skins forum. With the Sound Editor you can add various sounds to your panorama. You can add a simple background sound or define directional sound sources within the 3D space.You can choose between different sound field shapes, change the size of the direct and indirect sound field and select a maximum and ambient level to design your own soundscape.Watch the sound example or the sound editor tutorial to see it in action. Pano2VR exports the panorama including all graphical elements as a single SWF file in the Flash 9 & 10 format.

This allows greater control over the download behavior and makes it easier to distribute the panorama to clients, add it to content management systems or post it on a blog.Cylindrical as well as cubical panoramas can rotate automatically with selectable direction, speed and delay. Panoramas can contain hotspots as well as a pre-defined or fully customizable skins.
#Pano2vr dimensions how to#
Learn how to create an animated point hotspot in Pano2VR's Skin Editor using the true/false variable with a Timer. The integrated skin editor also allows you to add maps, links, logos and other information to the panorama in a user-friendly way.To see some examples visit the Pano2VR examples page. The HTML5 output uses WebGL or CSS3 3D transformations to allow playback of panoramas on devices and browsers that do not support Flash, like Apple’s mobile devices. Scalable vector graphics, point hotspots and skins are also supported in the HTML5 output.To see some examples visit the Pano2VR examples page. Pano2VR can export cylindrical and cubical QuickTime VR panoramas with subtiling for progressive download, autorotation with selectable direction, speed and delay, userdata, protection flag, and a preview track.To see an example visit the Pano2VR examples page.


 0 kommentar(er)
0 kommentar(er)
